Bonjour à tous,
Cette semaine on vous propose des articles illustrés de démos, avant tout car toutes les explications du monde ne valent pas une bonne démonstration, mais aussi parce que c’est plus ludique.
Alors pour éviter tout explication inutile, à vous de jouer et de lire notre article 😉
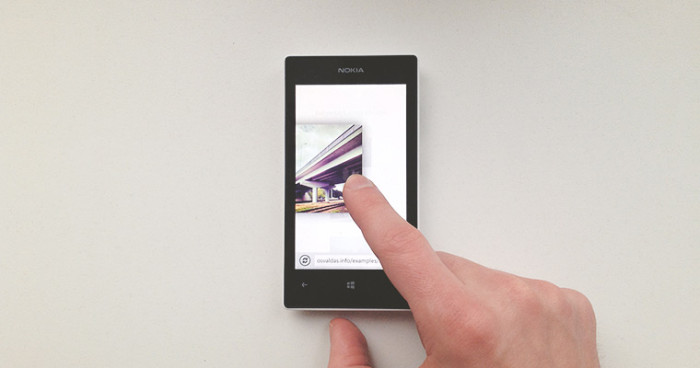
ImageLightbox.js
Une visionneuse d’image minimaliste (plugin jQuery), configurable, avec pré-chargement de l’image suivante, et pleins d’autres points bien pensés.
Compatible : iOS, Android et Windows Phone – Safari, Chrome, Firefox, Opera et Internet Explorer – jQuery 1.x et 2.x
Un vrai petit bijou !
L’auteur de cet article nous propose des exemples concrets pour utiliser Image Light Box et ses options en situation réelle.
http://osvaldas.info/image-lightbox-responsive-touch-friendly
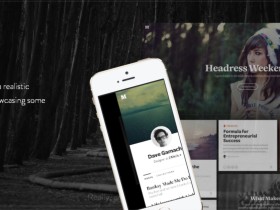
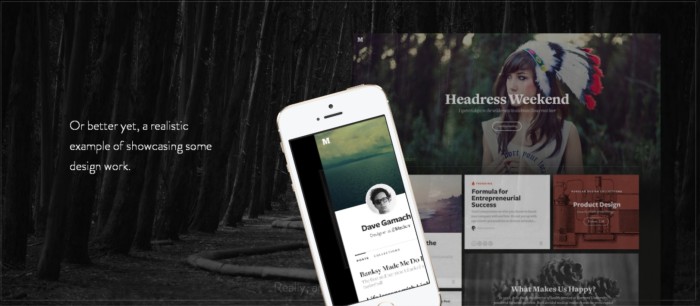
Parallax
Voici un article détaillé sur comment coder des effets de Parallax sur votre page et de la bonne manière.
Ce qu’il faut à tout prix éviter et ce qu’il convient de mettre en œuvre.
https://medium.com/@dhg/82ced812e61c
Le tout accompagné d’une démo (auto-critiquée dans l’article), mais créée pour nous enseigner !
Démo : http://davegamache.com/parallax/
Photofeedr
Et pour finir : Photofeedr avec des animations sympa sur Drbbblede de Anton Kudin.(https://dribbble.com/antonkudin)
https://dribbble.com/shots/1556238-photofeedr-ux-hype-up
A la semaine prochaine.