Après une petite pause, le blog d’OMTS reprend du service, avec Jennifer aux commandes !
On attaque avec de nouvelles bonnes pioches : #design #UX #CSS
One year of design :
1 année de partage, d’exploration, et de créativité !
Cet illustrateur pense que comme toutes disciplines, c’est l’expérience qu’il faut privilégier pour exceller. C’est pourquoi, il a décidé de passer chaque jour une trentaine de minutes minimum à concevoir et explorer de nouvelles techniques et styles.
Chaque jour il partage des icônes, boutons, logos, typographie, infographie, illustrations…
Un vrai régal pour un super projet à partager !
Gradient Animation Trick :
Gradient Animation Trick une astuce très intelligente pour “animer” un dégradé en CSS3
http://codersblock.com/blog/gradient-animation-trick/
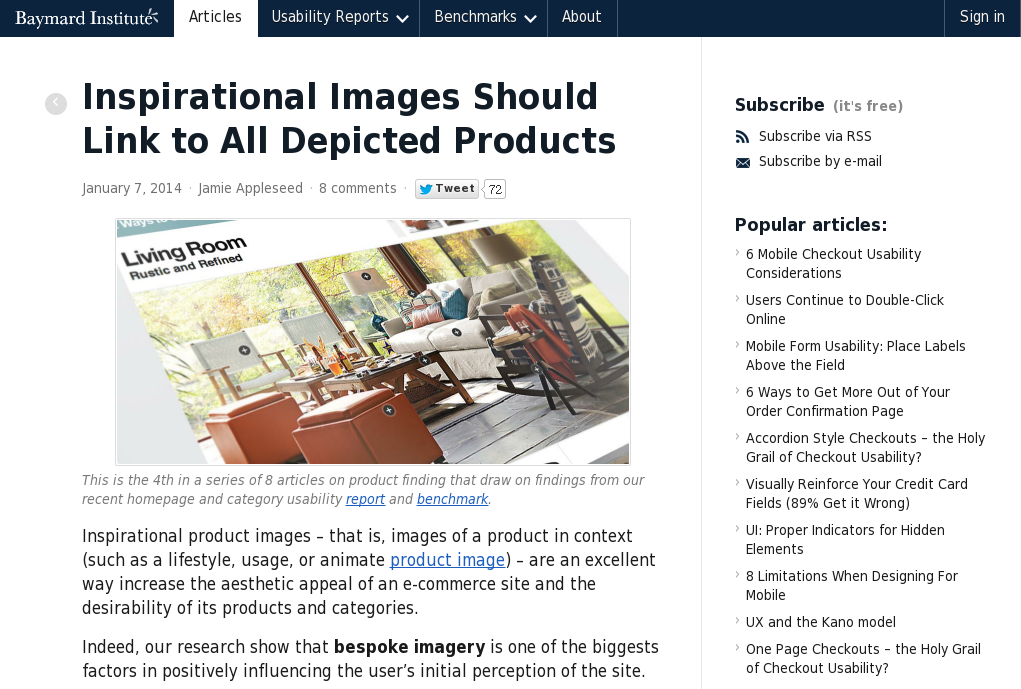
Inspirational Images Should Link to All Depicted Products :
Un article par Baymard Institute qui analyse l’impact des compositions d’images de plusieurs produits sur les sites e-commerce
http://baymard.com/blog/inspirational-product-images