Bonjour à tous,
Cette semaine notre veille nous a amené à un contenu purement orienté application :
- Une série d’exemples permettant d’améliorer l’expérience d’achat.
- Un bon moyen pour les utilisateurs de se connecter anonymement à des applications via Facebook.
- Un stress-test par des Gremlins !
On vous laisse le plaisir de découvrir tout ça.
Bonne lecture.
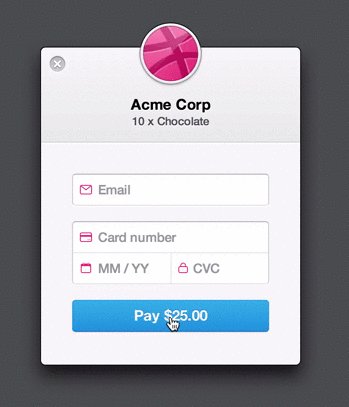
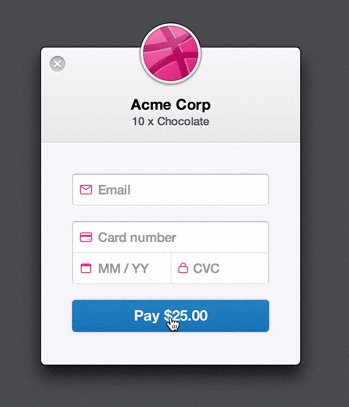
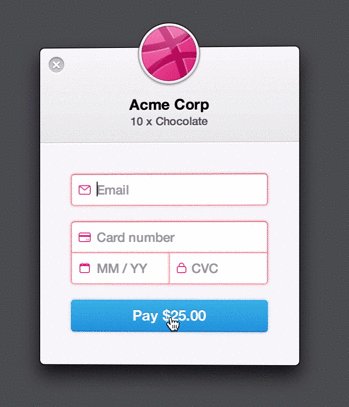
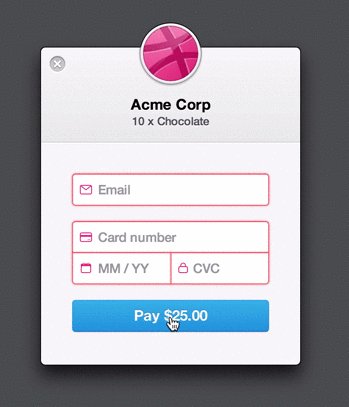
Améliorer l’expérience de paiement grâce à des animations
Ces exemples permettent d’illustrer des endroits inattendus où vous pouvez ajouter des animations dans votre interface pour améliorer l’expérience d’achat. Peu importe le type d’application que vous construisez, avec les bonnes animations, vous pouvez rendre les choses plus claires, changer leur perception du temps et, surtout, le plaisir de navigation.
https://medium.com/ui-ux-articles/3d1b0a9b810e
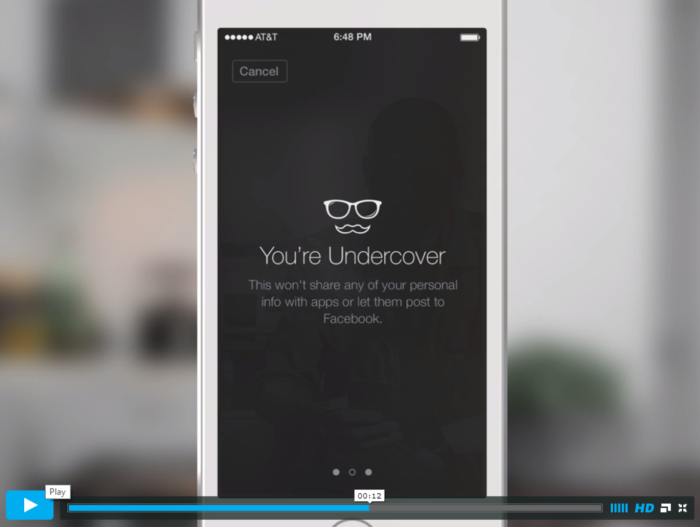
Anonymous facebook login
Suite à l’annonce officielle de Facebook lors de leur dernière conférence, voici une vidéo courte montrant, à partir de Facebook connect, un moyen plutôt facile pour les utilisateurs d’essayer une application sans partager leurs renseignements personnels.
A lire également un article de Techcrunch : http://techcrunch.com/2014/04/30/facebook-anonymous-login/
La page facebook officielle : https://developers.facebook.com/products/anonymous-login
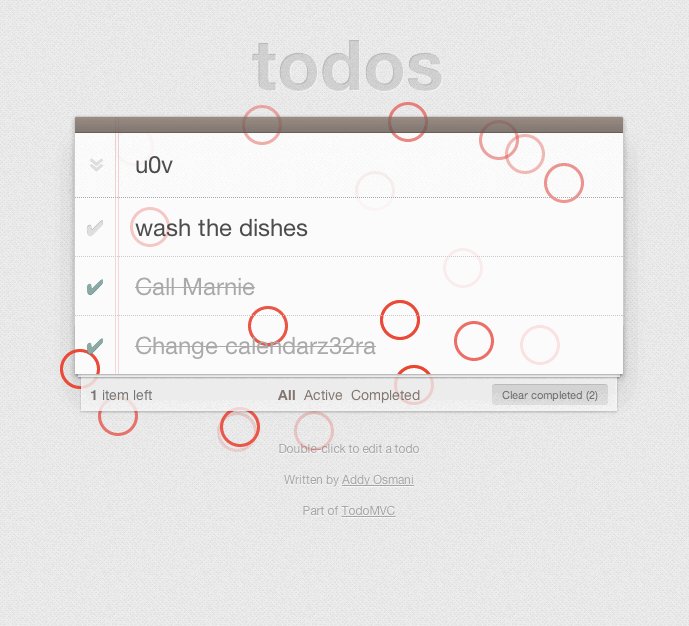
Faites tester votre appli par des Gremlins
Gremlins.js est une bibliothèque de tests, en JavaScript permettant de faire du « stress test ». Utilisez-le pour vérifier la robustesse de vos applications en libérant une horde de gremlins indisciplinés.
Gremlins.js simule les actions des utilisateurs aléatoires: cliquer n’importe où dans la fenêtre, entrer des données aléatoires…
Leur objectif : déclencher des erreurs JavaScript. Si les gremlins ne font pas planter votre application, félicitations ! L’application est assez robuste pour être utilisées par de véritables utilisateurs.
https://github.com/marmelab/gremlins.js/
Bonne fin de semaine à tous !