Bonjour à tous,
Pour bien commencer cette semaine, on vous propose une bibliothèque d’ombres personnalisables, un rappel très pratique de tous les raccourcis Photoshop et un tutoriel très simple et efficace permettant de créer un header fixe et animé pour optimiser la navigation au scroll.
Bonne lecture !
Bibliothèque d’ombres
Voici une bibliothèque de jolies ombres avec les caractéristiques suivantes :
- Position de la lumière dynamique
- Ombres personnalisables
- Pas de dépendance à la bibliothèque, compatible AMD
- Utilise les ombres de texte ou une zone en fonction du contenu
- Fonctionne dans les navigateurs qui prennent en charge textShadow ou boxShadow et auto-préfixes, si nécessaire
http://bigspaceship.github.io/shine.js/
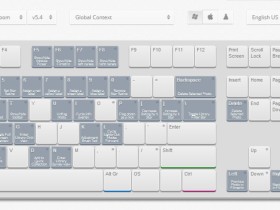
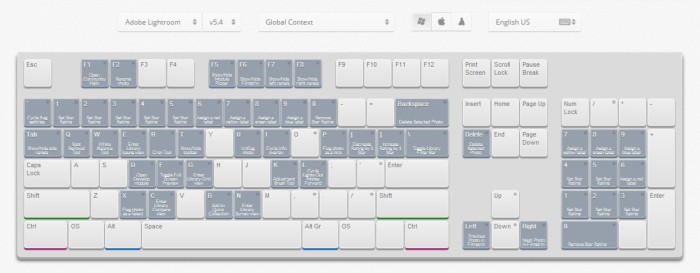
N’oubliez plus jamais un raccourci Photoshop
Mieux qu’une antisèche ! Tous les raccourcis pour Photoshop, clavier et souris, pour Windows ou Mac.
De quoi gagner du temps et prendre de nouvelles et bonnes habitudes.
http://waldobronchart.github.io/ShortcutMapper/#Adobe%20Lightroom
Un header fixe et animé avec CSS3 et jQuery
Un tutoriel pour créer un header fixe, qui colle à la partie supérieure de la fenêtre, et animé afin qu’il n’interfère pas avec le contenu lorsque l’utilisateur fait défiler la page (réduction de taille et changement de couleur).
A utiliser sans modération, aucun inconvénient à la mise en œuvre. Veillez cependant à vérifier la compatibilité avec IE.
Bonne semaine