Comment transformer les frustrations des utilisateurs
en expérience positive
Ou comment transformer un état des lieux en un moment agréable !

Luc et Quentin sont des experts de l’immobilier missionnés par des agences pour réaliser des états des lieux. Leurs journées sont remplies d’appartements qu’ils passent au crible du matin au soir. Pour optimiser leur productivité ils ont opté pour des outils digitaux et travaillent sur tablette plutôt qu‘avec des formulaires papiers. A vrai dire ils ont essayé toutes les applications existantes sur le marché mais aucune ne les satisfait vraiment.
En janvier 2017 ils prennent une nouvelle résolution :
“Créer leur propre outil de travail, une application iPad pour faire des états des lieux conçue directement par des experts sur le terrain.”
Après le premier rendez-vous à écouter attentivement leur process de travail et à identifier les blocages et les frustrations relatives à leurs expériences passées, nous démarrons l’aventure ensemble !
Le challenge : simplifier l’exécution et redonner du sens aux états des lieux.
Côté UX, nous sommes allé à l’essentiel et avons crée un parcours à la fois standard et personnalisable en fonction du bien immobilier et de l’utilisateur.
D’un point de vue UI, nous avons concentré nos efforts sur le confort de lecture et avons créer une interface homogène, facile à appréhender #cognitive-ease

Frustration #1 : C’est difficile de trouver le contenu qui m’est utile, y’a trop d’informations
Nous avons eu la chance de travailler en direct avec les futurs utilisateurs ce qui nous a permis de répondre à leurs besoins au plus précis.
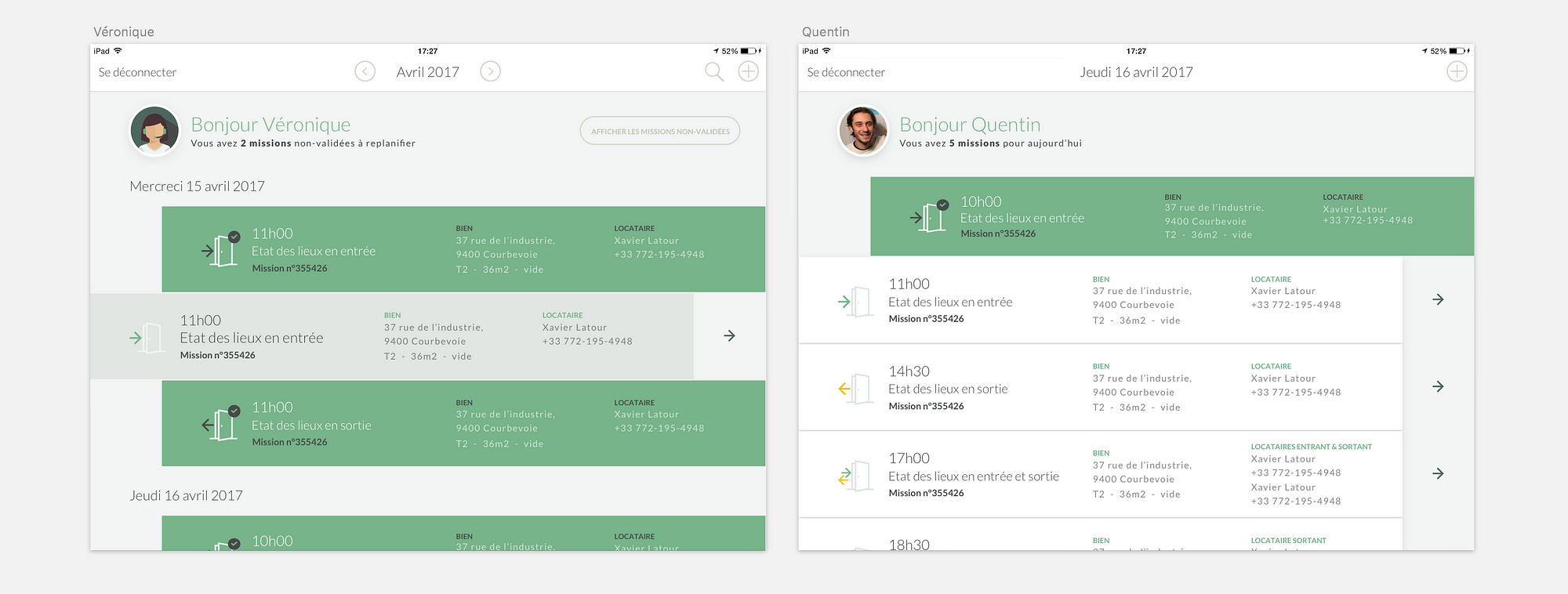
Pour organiser leur journée, Luc et Quentin avaient besoin de se concentrer sur leur missions du jour uniquement. Alors que Véronique — la secrétaire qui s’occupe de planifier toutes les missions et de les assigner à chacun — voulait visualiser en priorité les rendez-vous manqués pour les re-planifier, ainsi que faire des recherches sur un logement ou un occupant en particulier. Nous avons donc créé deux interfaces, une dites admin pour Véronique et une pour Luc et Quentin qui sont sur le terrain !
Reconnaître rapidement le statut d’une mission était un point essentiel pour gagner en productivité et en clarté. Tout comme avoir une vision rapide des rénovations à effectuer entre deux locations. Pour répondre à ces spécificités nous avons mis en place une logique de couleurs et des icônes facilement identifiables.
Une lecture confortable crée un sentiment de facilité et ainsi rend la tâche plus agréable.
Un peu comme une todo-list, les missions validées passent en vert avec un alignement à droite et rendent la progression des tâches restantes visible en un coup d’oeil. Pour Véronique un état supplémentaire est visible et elle peut choisir d’isoler les missions à re-planifier et donc se concentrer sur cette tâche sans avoir à parcourir toutes les missions.

Frustration #2 : Chaque appartement est unique et ne correspond pas aux modèles existants
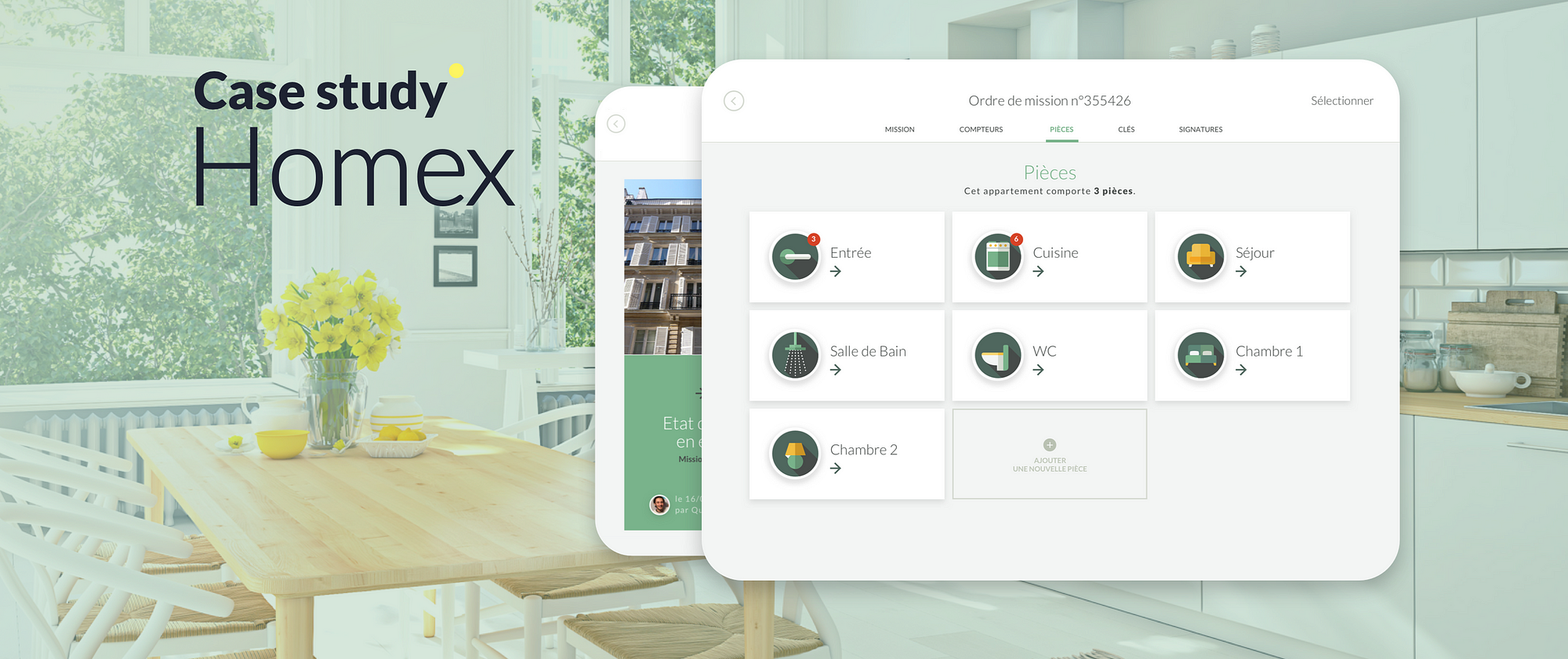
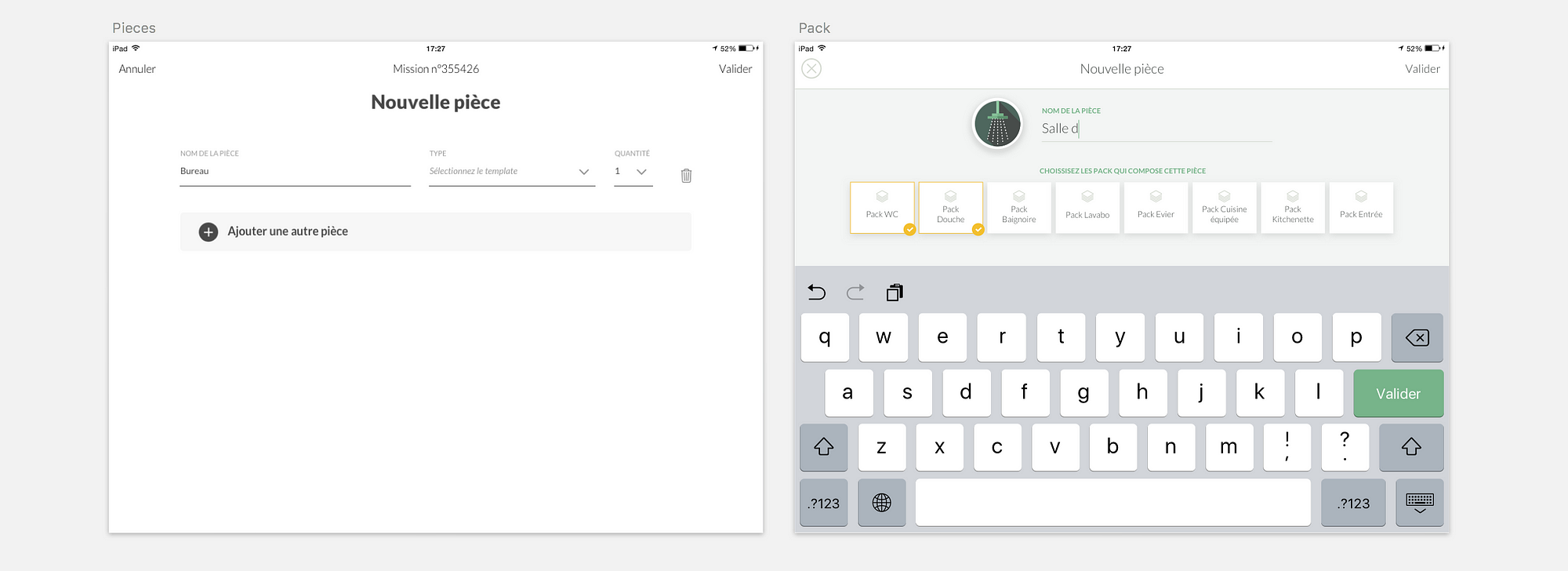
Comment s’adapter à chaque bien tout en mutualisant les actions pour éviter les répétitions ? Au départ nous avions imaginé des templates en fonction du type de pièce (salle d’eau, cuisine, chambre …). Seulement dans la vraie vie tout n’est pas aussi bien rangé, et certains appartements ont une cuisine ouverte sur le salon ou bien une baignoire et une douche dans la même salle d’eau, une cuisine peut être un simple évier ou bien une kitchenette ou carrément une cuisine entièrement équipée…
« Il nous fallait plus de flexibilité. »
Nous avons donc créé un template simple qui comprend les éléments de base de n’importe quelle pièce — Murs, sols, plafonds… puis nous avons créé des packs (sorte de sub-template) pour simplifier l’ajout d’éléments complexes récurrents comme une baignoire, un WC ou une kitchenette… (=atomic design). En quelques secondes l’utilisateur crée une pièce unique avec 90% des éléments dont il a besoin sans superflu. Les 10% restants sont à ajouter, un à un, manuellement pour finir l’hyper-personnalisation de la pièce. Le principe est de réduire la friction en affichant seulement le minimum requis (template) et de laisser l’utilisateur personnaliser chaque pièce rapidement avec des packs (groupe de plusieurs éléments) et des éléments uniques quand il a besoin de plus de précision.

Frustration #3 : A chaque mission, je dois repartir de zéro
Pour aller encore plus loin dans la mutualisation des efforts, si un appartement a déjà fait l’objet d’une mission, nous automatisons le pré-remplissage du nouvel état des lieux avec les éléments du précédent. Il ne reste plus qu’à le mettre à jour avec ce qui à changé.
Frustration #4 : Je vais encore devoir changer d’outil
Changer d’outil et de technologie n’est jamais facile. Il faut oublier les anciennes méthodes et réapprendre les nouvelles. C’est souvent une étape longue et pénible. Nous avons souhaité rendre ce changement le plus fluide et intuitif possible. Nous avons mis en place un univers graphique simple et homogène afin de permettre un apprentissage rapide de l’interface et de créer des réflexes visuels pour augmenter l’efficacité d’utilisation.
Frustration #5 : C’est toujours trop petit et c’est moche
Une interface efficace se doit d’être confortable à lire. C’est encore plus vrai quand il s’agit de son outil de travail quotidien. Nous avons ainsi choisi une gamme de couleurs reposantes et des textes suffisamment larges pour être lus facilement. Évidemment l’espace et la suppression de toutes les informations superflues ajoutent à la sensation de confort visuel et de respiration.
L’accessibilité faisait aussi parti de notre réflexion.
Nous avons tenté de toujours avoir des contrastes suffisants, d’associer un label aux couleurs des états et d’utiliser des icônes standards pour faciliter la lisibilité de l’interface au plus grand nombre.
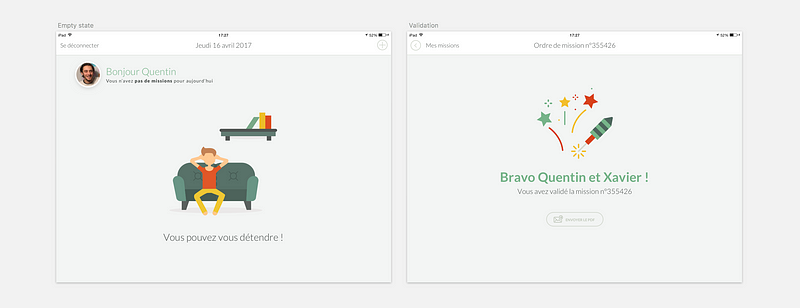
Un état des lieux reste un travail répétitif et laisse peu de place à la créativité. Mais rien ne nous empêche d’apporter une touche de bonne humeur et de gaité avec de belles illustrations, des graphiques, des couleurs sympas et même des empty states qui donne le sourire. Fini les formulaires en noir et blanc interminables et illisibles. Vous allez déménager rien que pour voir ce feux d’artifice une fois l’état des lieux validé ! #emotionaldesign

Résultat : Des clients satisfait et heureux dès la première utilisation !
L’avis de Quentin :
« Merci du boulot effectué, l’appli est au dessus de nos espérances en terme d’ergonomie et de facilité d’utilisation. »
L’avis de Luc :
« Je voudrais vous féliciter pour le travail rendu, je viens enfin de tester l’application. La première impression est très bonne, très facile d’utilisation, fluide et répond à nos besoins. »