Bonjour à tous nos chers lecteurs,
Comme chaque semaine on vous propose un résumé de notre veille sur le web.
Au programme : des ressources pour vos templates d’emails, un très bon exemple de floating labels, et une série d’astuces CSS pour étoffer votre culture !
Bonne lecture et bonne semaine.
Responsive email patterns
Plein de petits modules et autre bouts de codes pour réaliser vos emails responsive
http://responsiveemailpatterns.com/
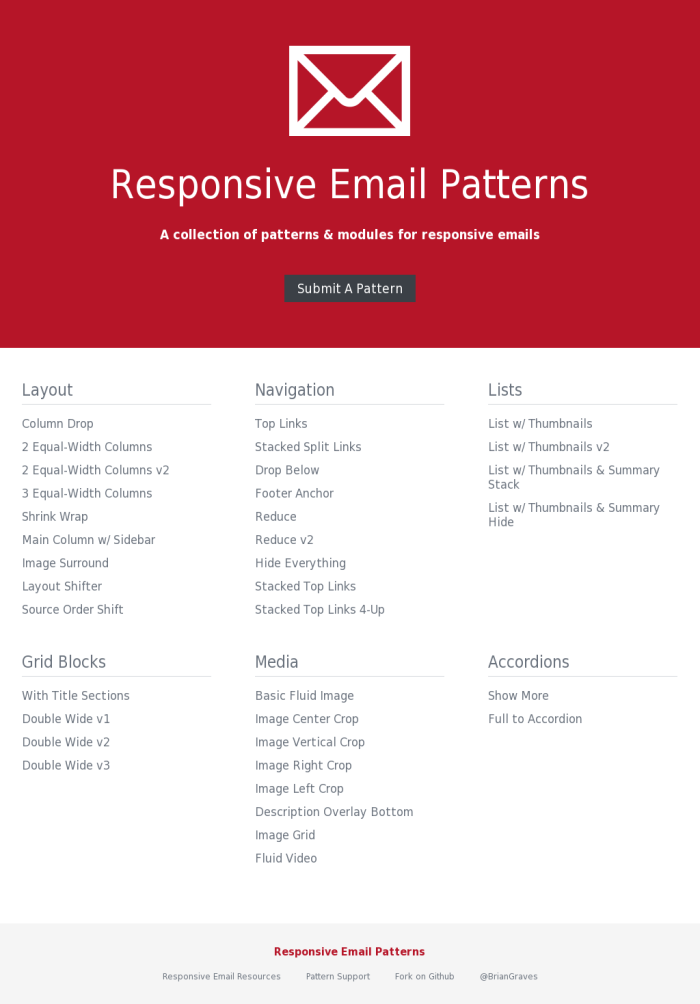
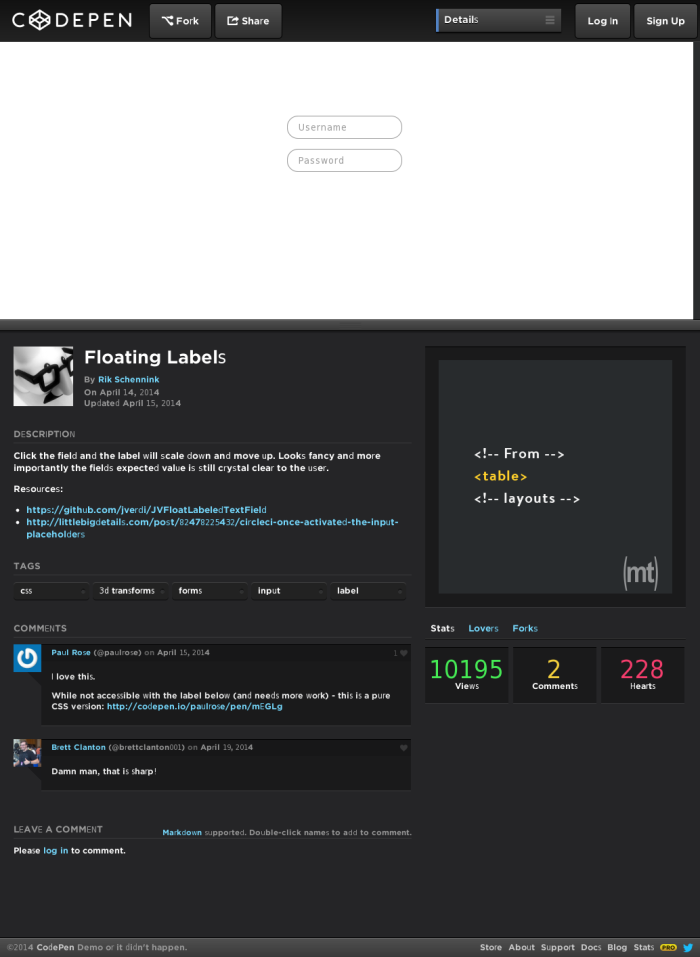
Codepen
Excellent exemple de floating labels pour vos formulaires : de quoi gérer le problème des placeholder qui disparaissent une fois la saisie débutée
http://codepen.io/rikschennink/details/FHaLo
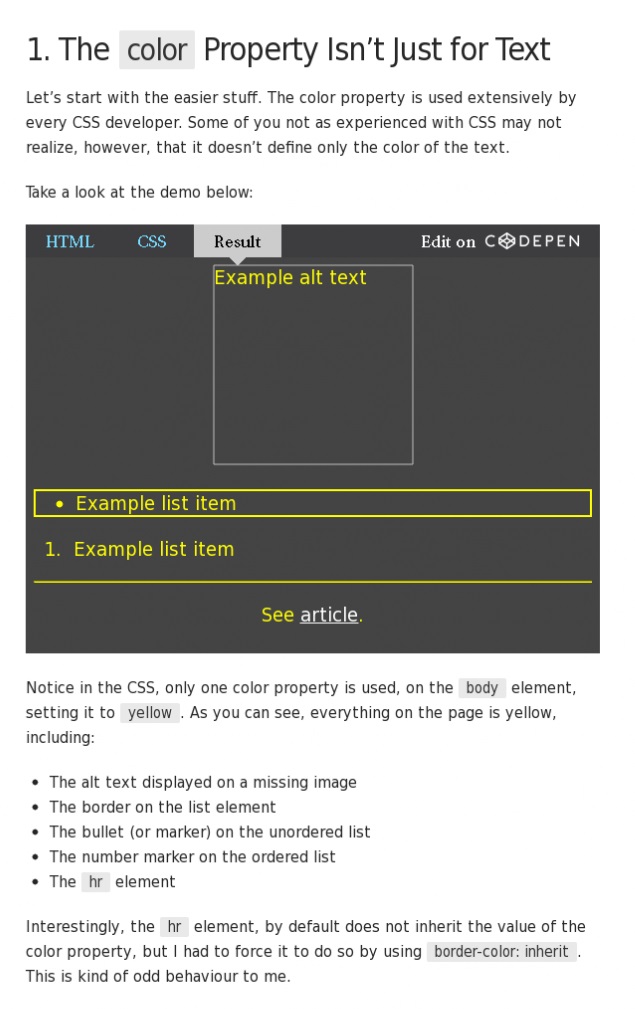
Site Point
12 petites choses CSS assez peu connues: des spécifications que vous ignorez surement, des propriétés inutilisées :
» The color Property Isn’t Just for Text – The background Shorthand Property Has New Values – The border Property is Kind of Like Inception »
Et vous, vous utilisez souvent « border-image » ?
http://www.sitepoint.com/12-little-known-css-facts/
A la semaine prochaine !