Bonjour à tous,
Voici un résumé de notre veille de la semaine :
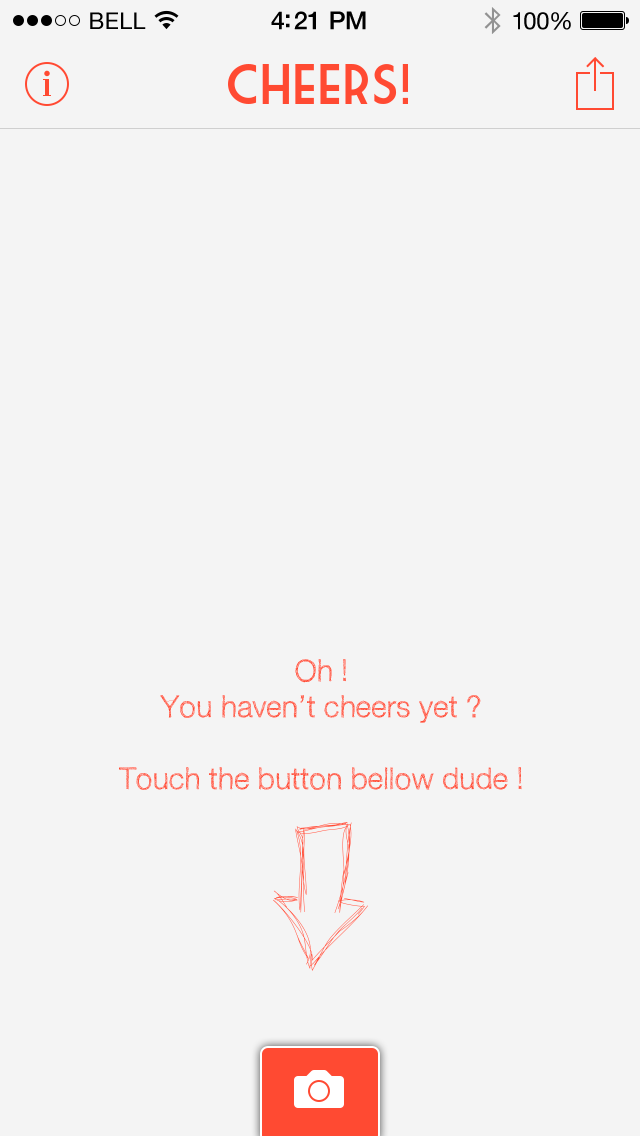
- Un article complet sur l’importance du design des vues lorsqu’elles sont vides.
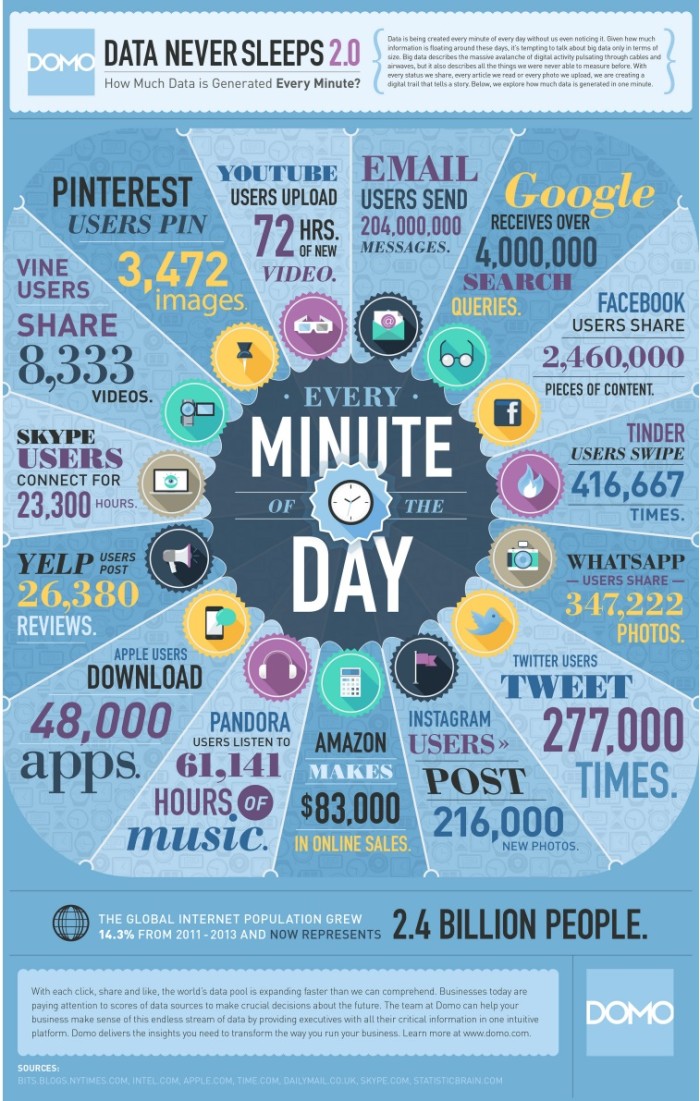
- Le célebre graphisme de DOMO d’il y a quelques années sur ce qu’il se passe sur la toile 2.0 chaque minute, remis à jour.
- Comment éviter de gaspiller le temps de nos utilisateurs.
Bonne lecture
Design the details empty states
Quand on fait des créa, on pense toujours à faire de jolies listes ou des pages profiles bien remplies, mais ce qu’on oublie souvent c’est qu’au 1er lancement, notre liste est vide, on a pas encore de contenus.
C’est ce qu’on appelle « l’empty state », et en général on ne s’en rend compte qu’une fois l’application ou le site développé. Pensez à maquetter ces écrans dès le début, c’est une super occasion pour mettre en avant votre action principale.
http://realmacsoftware.com/blog/design-the-details-empty-states
Le web 2.0 ne dort jamais
Le célèbre graphisme de DOMO : ce qu’il se passe sur la toile en 1 minute remis au goût du jour ! Le nombre d’emails envoyés, de connexions sur Skype, d’applications téléchargées…
http://www.domo.com/learn/data-never-sleeps-2
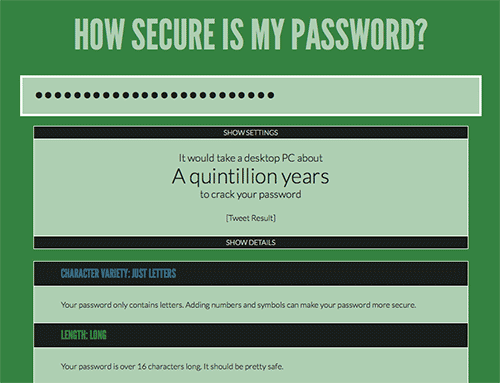
Faites gagner du temps à vos utilisateurs
Un article très perspicace pour améliorer l’expérience utilisateur et leur faire gagner du temps, ou tout faire pour ne pas en perdre.
Avant tout, c’est une philosophie à la manière de « Steeve Jobs » qui était obsédé par le gain de temps utilisateur et qui affirmait qu’en améliorant son temps de démarrage il sauverait des vies ! Mais concrètement, c’est trouver l’équilibre entre le temps du développeur gagné en utilisant par exemple CAPTCHA et le temps perdu de l’utilisateur à prouver qu’il est humain. C’est aussi revoir les exigences de mot de passe, la logique de recherche, de menu déroulant…
Bref un article pour méditer sur l’importance de perdre son temps pour en faire gagner à ses utilisateurs, et pleins d’astuces et de petites choses qui font la différence.
http://www.smashingmagazine.com/2014/04/25/stop-wasting-users-time/
Merci pour votre lecture et à la semaine prochaine.